Branding a Firm with
Their Head in the Clouds.
BRAND DESIGN
ART DIRECTION
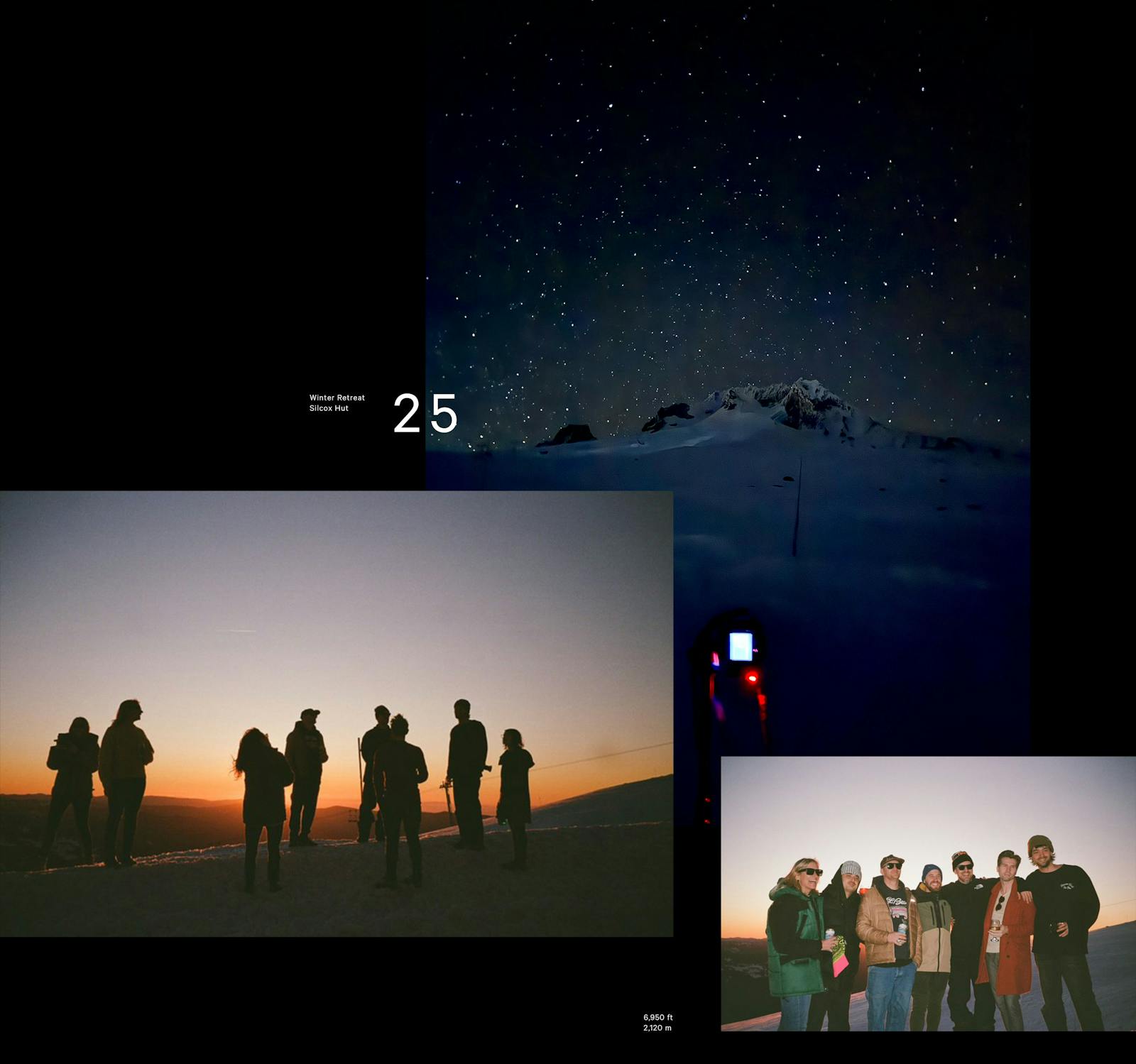
PHOTOGRAPHY
SOCIAL STRATEGY
UX STRATEGY
UI DESIGN
DEVELOPMENT
Thanks to - Jeff Kovel, Brent Grubb, Stephen Miller, Adrienne McClellan, Brenda Munson, and Alexis Ho for their dedication to elevating the Skylab Brand. Creative Direction, UX and UI by Toby Grubb. Typographic genius and design assistance from Adam Bagerski and Kylie Freeman. Animation by Kevin Evans. Strategy and production by Jodi Glover Thiel. Web development by Brandon Kitajchuk.

Not all architecture firms are monolithic. Entrepreneurial in spirit, the Skylab Architecture team established their credibility through a spate of innovative projects for leaders of culture and industry. For over 18 years, their portfolio has spanned landscape-altering public to revolutionary residential—always with an eye to the unexpected and a reverence for implicit forms.

Skylab engaged us to hone their story, articulate it across all touchpoints, and strategically share it with audiences beyond their immediate industry. A lean strategy and positioning approach established guiding personas, each with a unique driver that informed tailored messaging and social strategy, and proved out that an unapologetic stance was the best way forward.
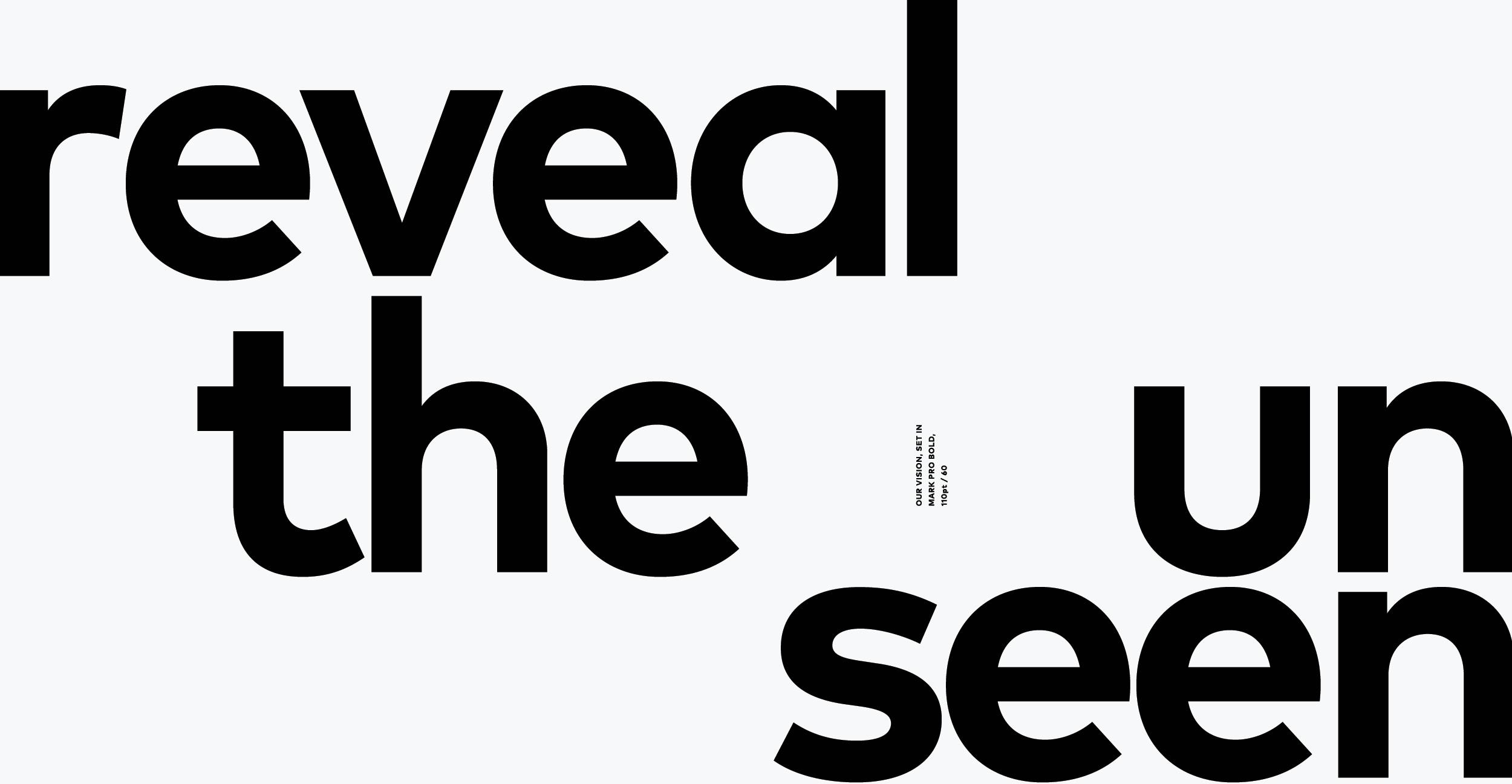
'Reveal the Unseen' became the rally cry and the charge was to articulate the implied aspects of their work and a clear design perspective across their digital and social presence.

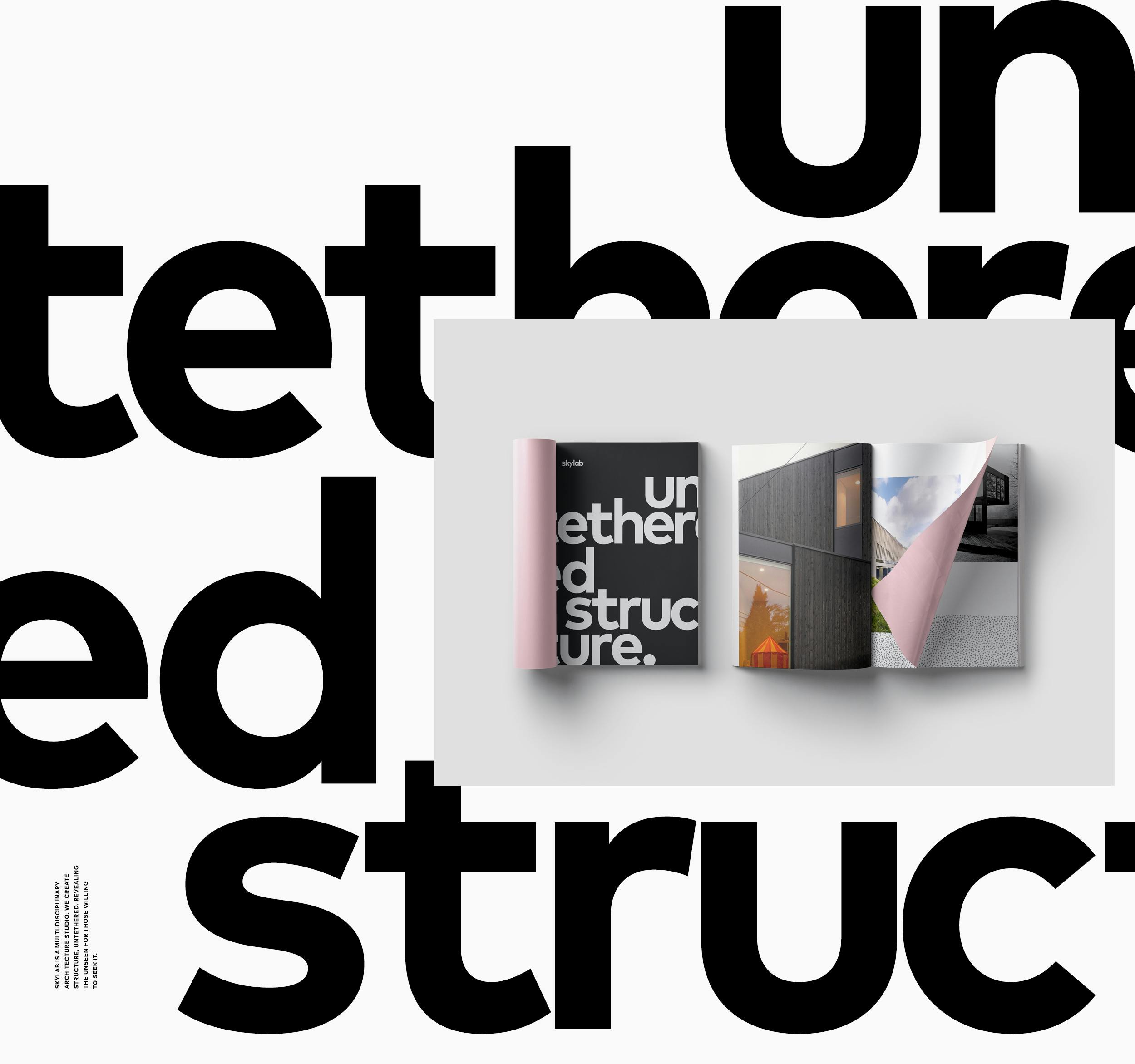
Inspired by their physical work, we leveraged structure and repetition in negative letterforms to build out hundreds of logo iterations. Subtle adjustments to a variety of contemporary typefaces resulted in a timeless, custom wordmark.

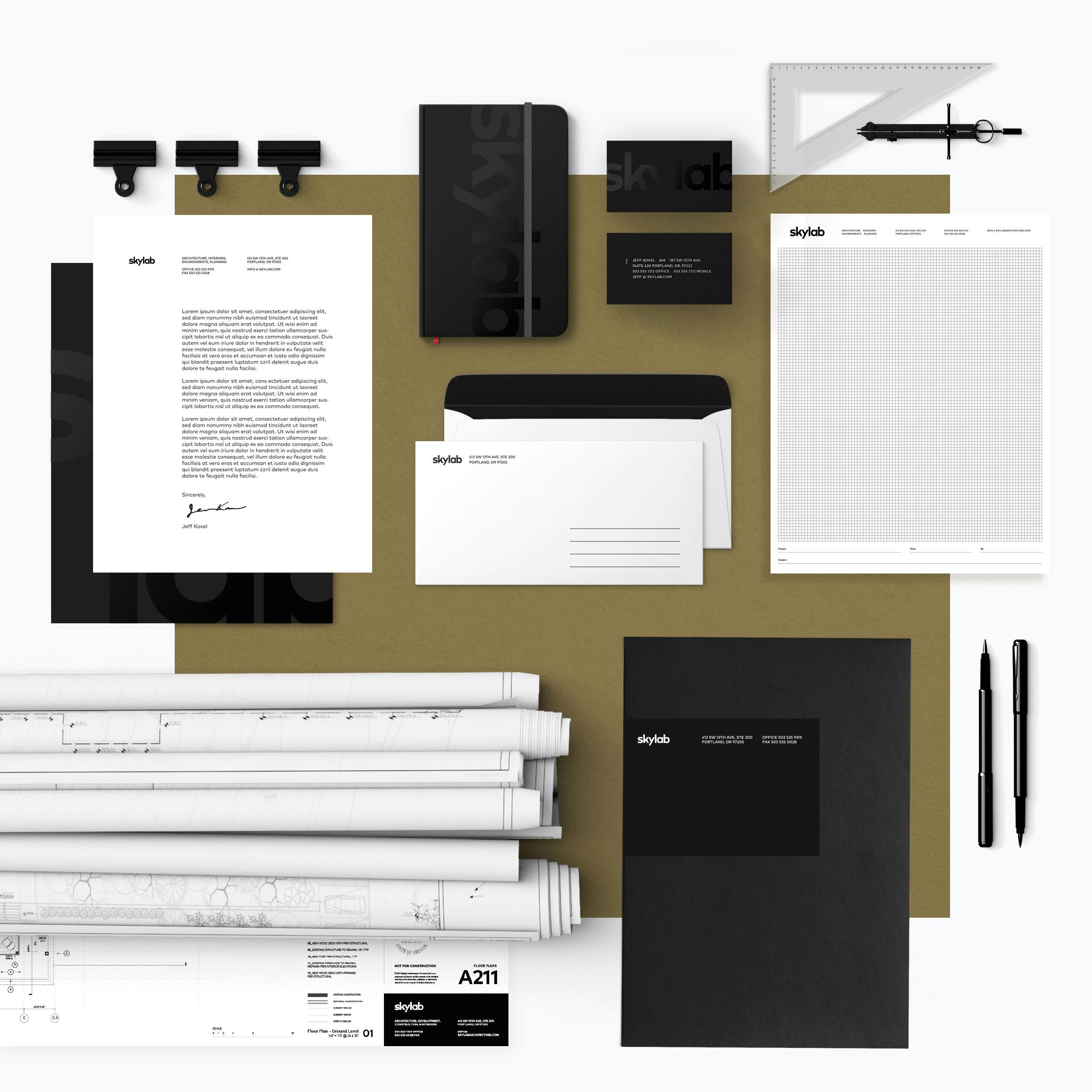
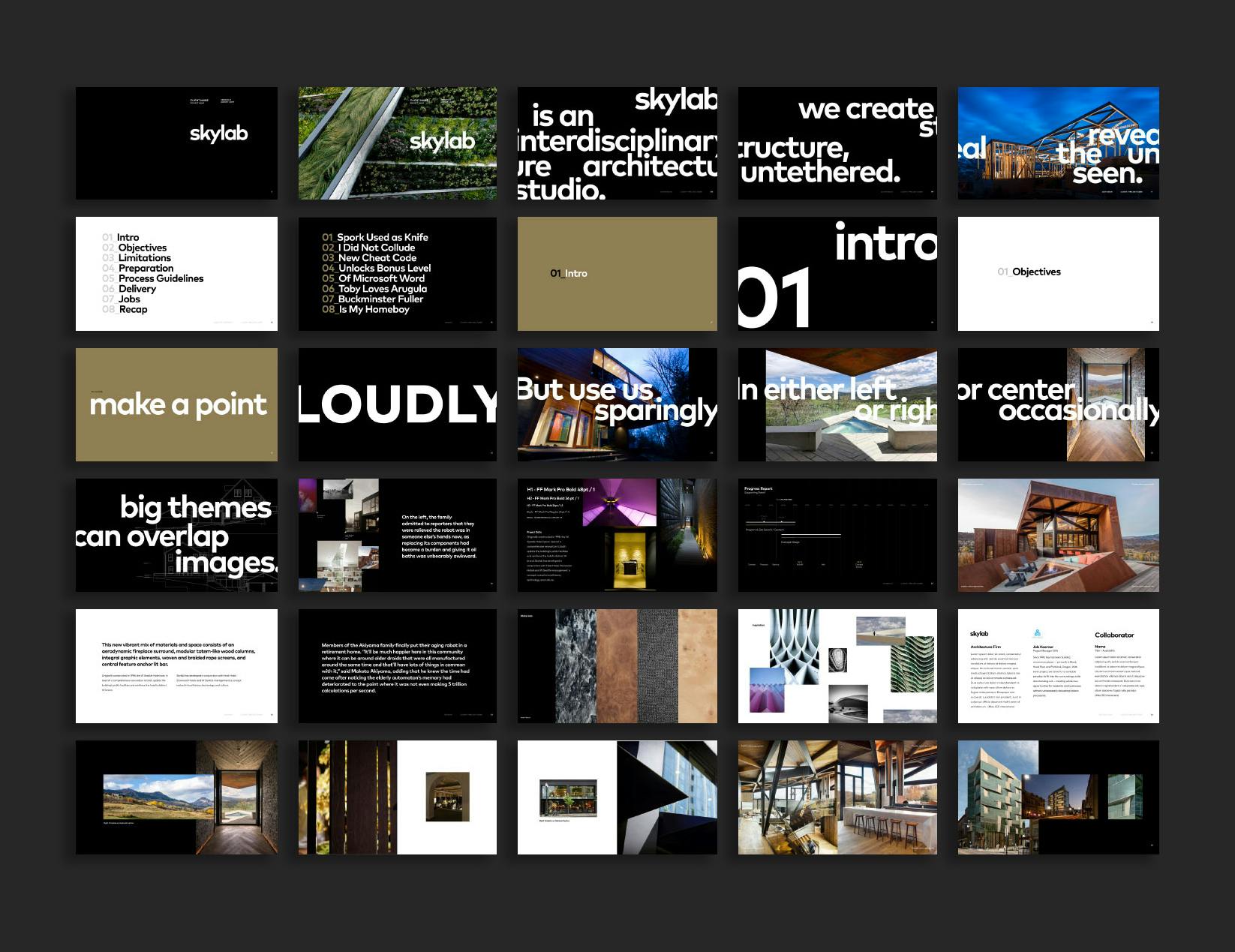
The simple sans serif forms of FF Mark Pro provided a clarity that propelled brand collateral. Black foils, debossing, and textured screens added subtle dimension.

Exploring the Skylab team’s inspirations and the firm’s disciplines yielded a number of playful, story-rich executions.

We created visual representations of materials that make up many of their structures and then leveraged these textures as overlays and elements to further communicate their design ethos in print and digital formats.
Iterating on the idea of negative forms, we developed an icon system of abstracted structural components that represent the firm’s disciplines. We also created prisms based on letterform angles which, when passed over text and imagery, reveal unseen facets of an image.


Warmly received by the digital community, social channels saw a 150% increase in followers in the first month and 200% by month two. The website was 'awwwarded' on "Site of the Day" as well as featured on Site Inspire and Mindsparkle Mag.

The site features a robust filtering system which allows users to sort visuals by each of Skylab's architectural disciplines, project status, rooms, and use. The crowning glory of the original build was a javascript color-filtering applet similar to Pinterest's engine.