Fitness for All,
Strength in Numbers.
NAMING
ART DIRECTION
BRAND DESIGN
BRAND STRATEGY
COPYWRITING
UX STRATEGY
UI DESIGN
STORYBOARDING
MOTION DESIGN
RETAIL DESIGN
Credits - Owner Aly Orady cast an innovative vision while Nate Bosshard lent target market insights and kept client-sided details moving. Toby Grubb handled brand and digital creative direction, collaborating with Tonal’s Product team, Sarah Lewis, Sumner Paine and Rachel Lee on UX strategy. Tyler McRobert and Kyle Mac iterated on countless approaches to the Trainer’s UI. Kevin Evans lent design support and photoshop brilliance throughout. Denis Kegler established art direction for the video and retail efforts, collaborating closely with Ryan Vance and Kelly Savage. Jodi Glover Thiel crafted overarching strategy and guided production. Copywriting was a joint effort by Mike Houston, Adam Bagerski, Nate Bosshard and Toby Grubb.


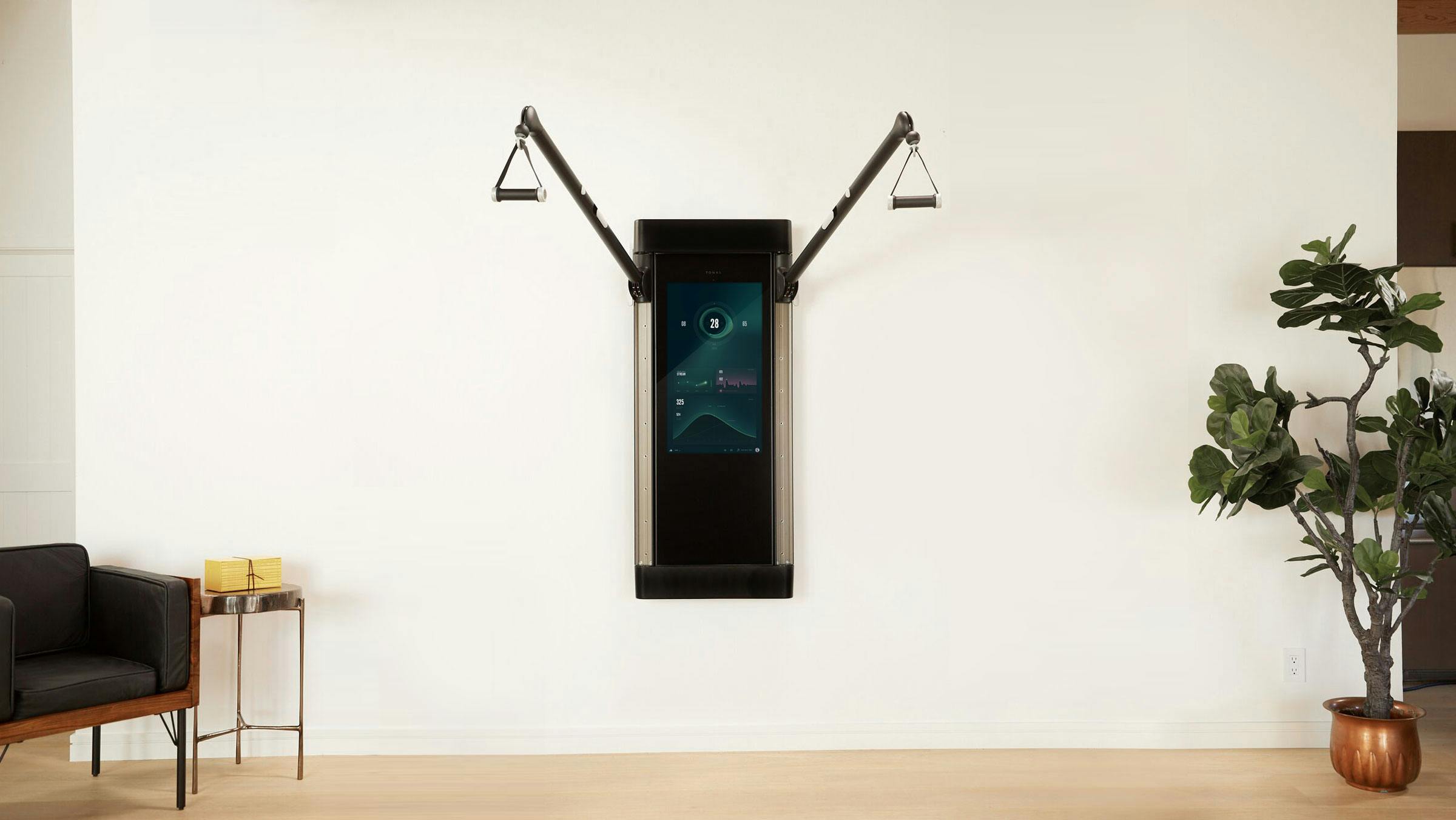
Perfection is not an absence of flaws. It’s a mastery of balance. Beauty and function. Muscle and tone. The fitness you want and a life outside the gym. We designed the future of fitness to fit into your home, your schedule, and your goals.
A combination of AI, strength training expertise and considered industrial design resulted in Tonal, an intelligent fitness system—a gym’s worth of equipment packed into a unit that hangs like artwork when not in use.

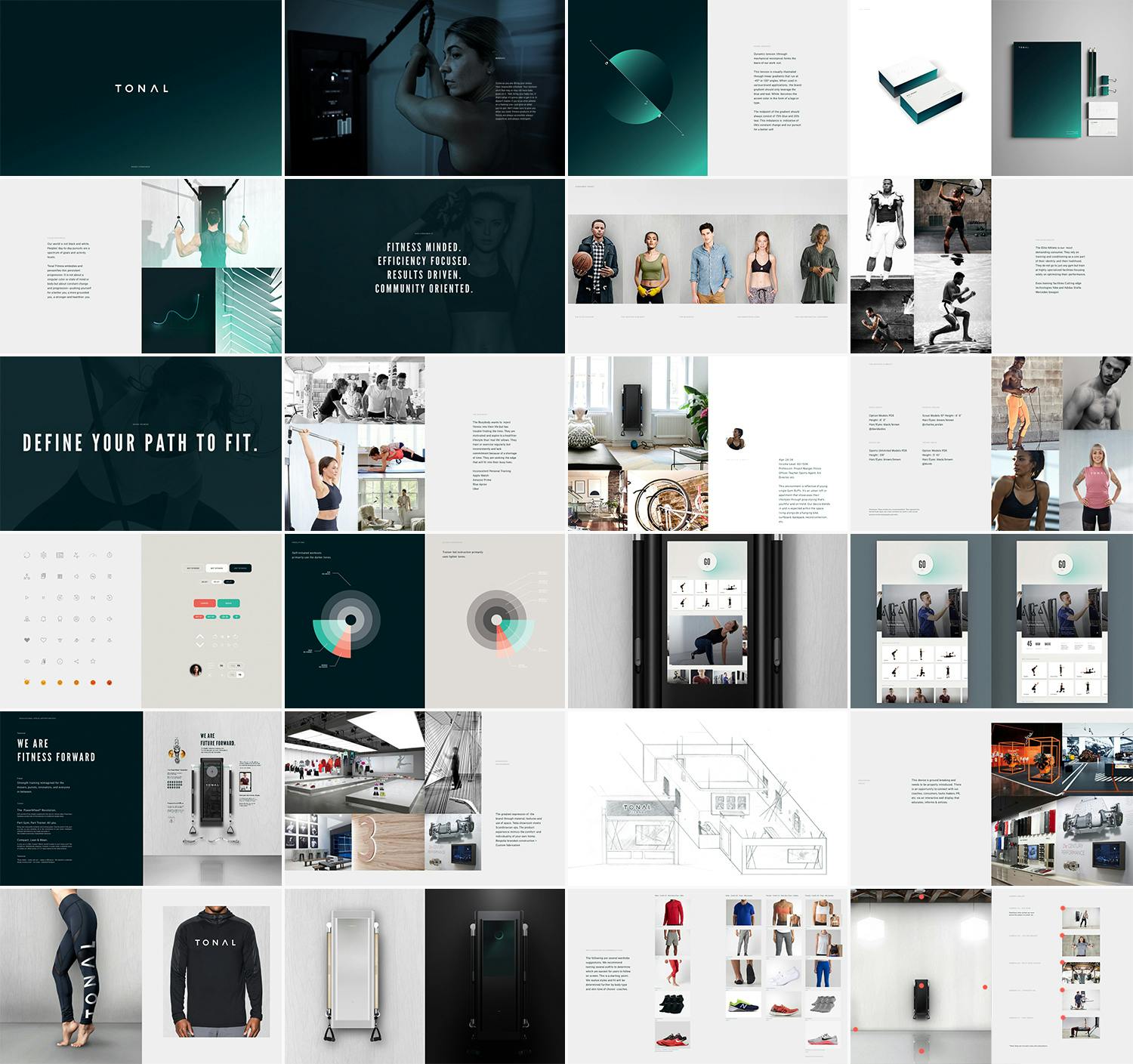
We partnered with Tonal from inception, through a series of immersive naming exercises and brand platform exploration, to build a brand to worthy of this game-changing product.

In a culture that associates strength training with utilitarian, bulky equipment, and a specific type of consumer, we knew the brand would need to both inspire and educate.
We started with a solid foundation—understanding our audience. Through a lightweight user research approach, we developed five personas ranging from the Elite Athlete to a Circumstantial Consumer. Their wants and needs informed a tone that playfully challenged while empathizing with life’s demands.

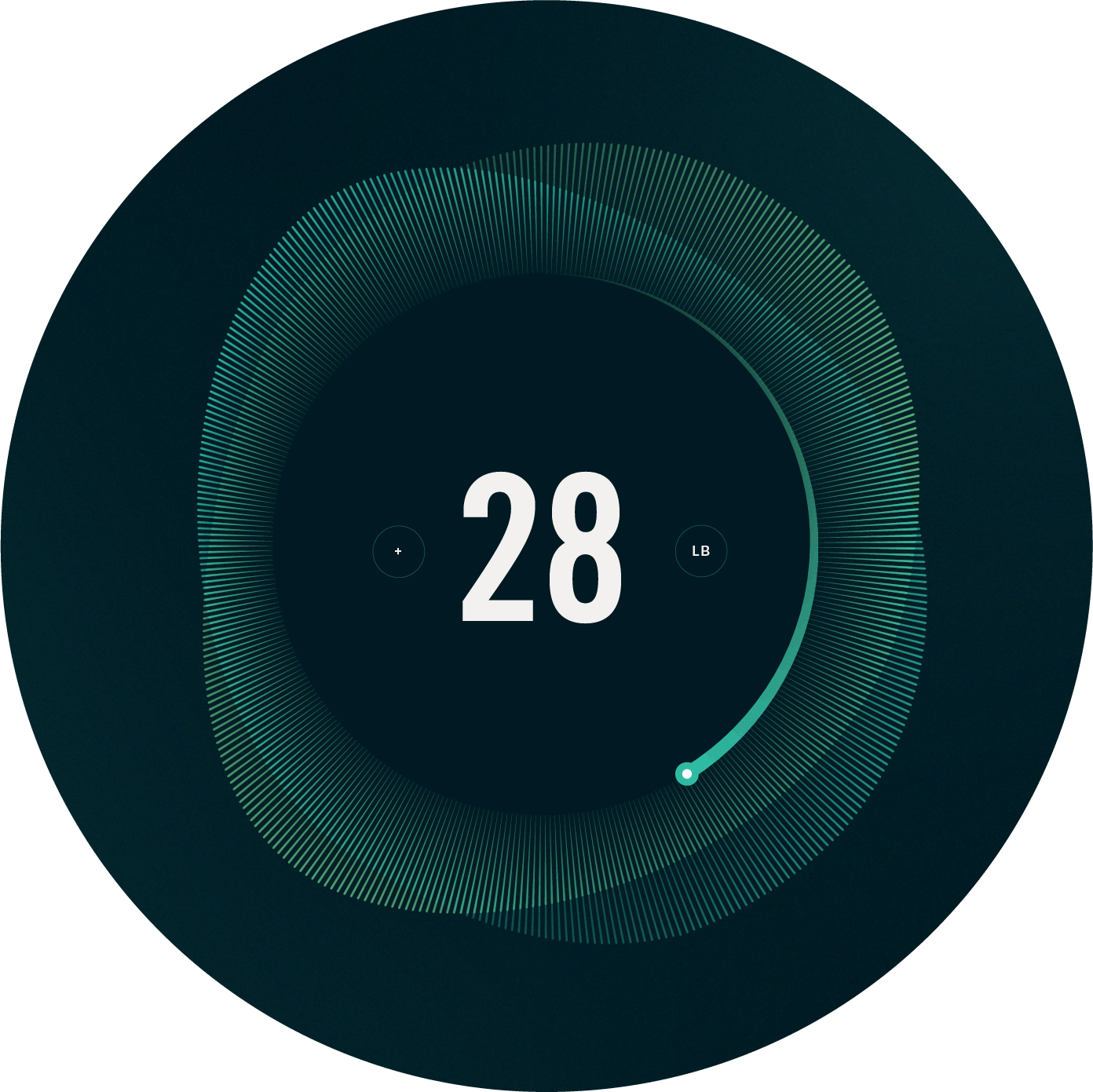
The resultant wordmark shared DNA with the brand typography. An open "A" conveyed movement and progress while visually balancing with the counterform of the letter "O", the basis for the Tonal Trainer's "weight control module".


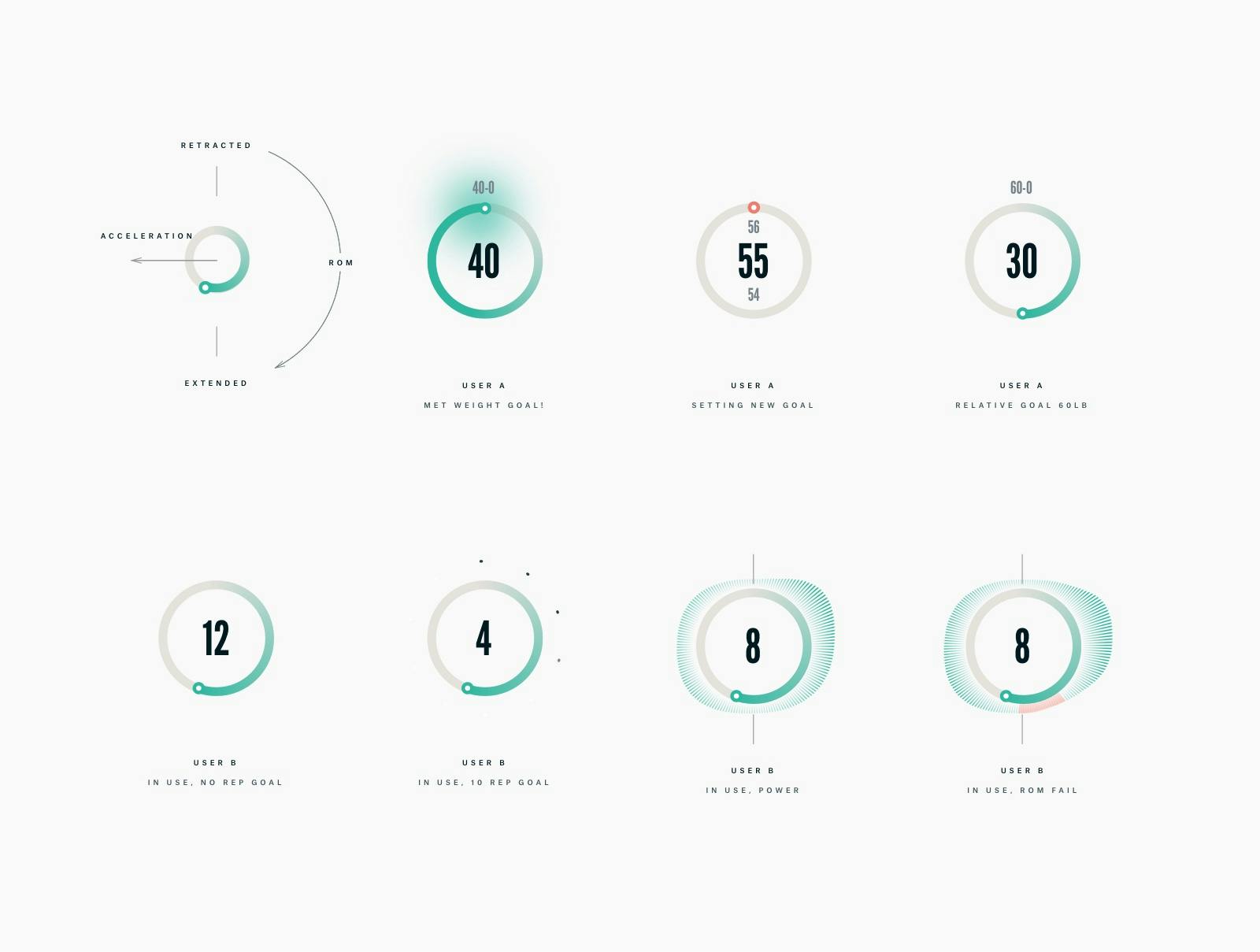
Diving deep into traditional design logic for weight controls allowed us to understand the parameters, and play at the edges. We developed a motion pattern familiar enough to be trustworthy while delightful in its non-traditional data layering that undulates as metrics are served up to the user.

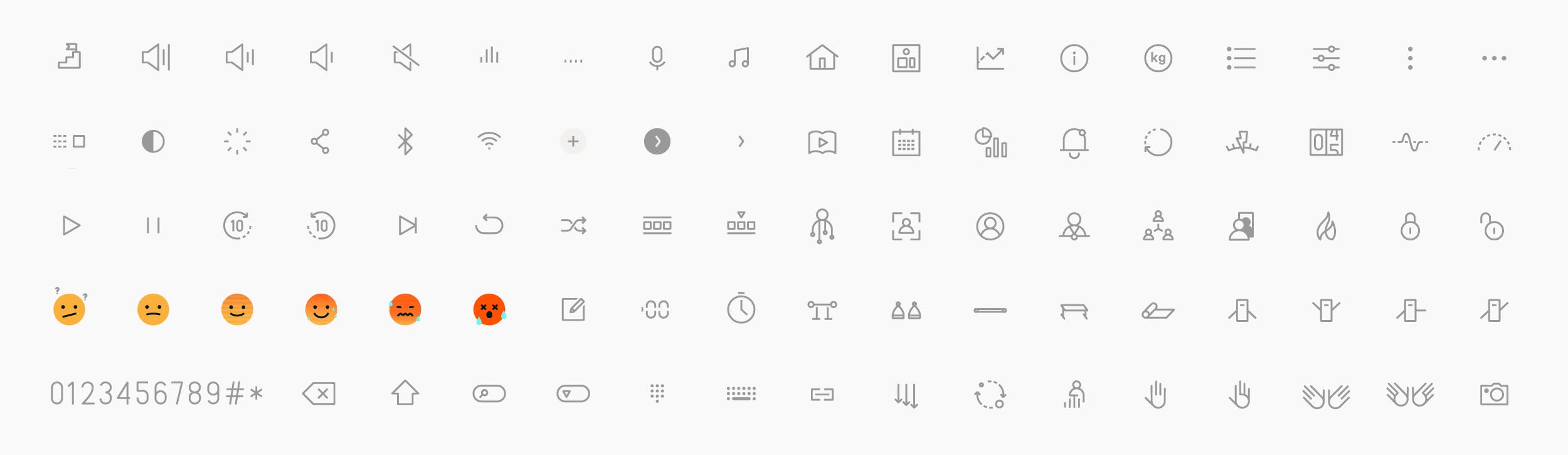
Building off this foundation, we developed a color story that leveraged cool and warm tones in the UI, along with a playful and descriptive icon system. All in all, a considered, nimble visual center to convey the brand and connect with our varied consumers.


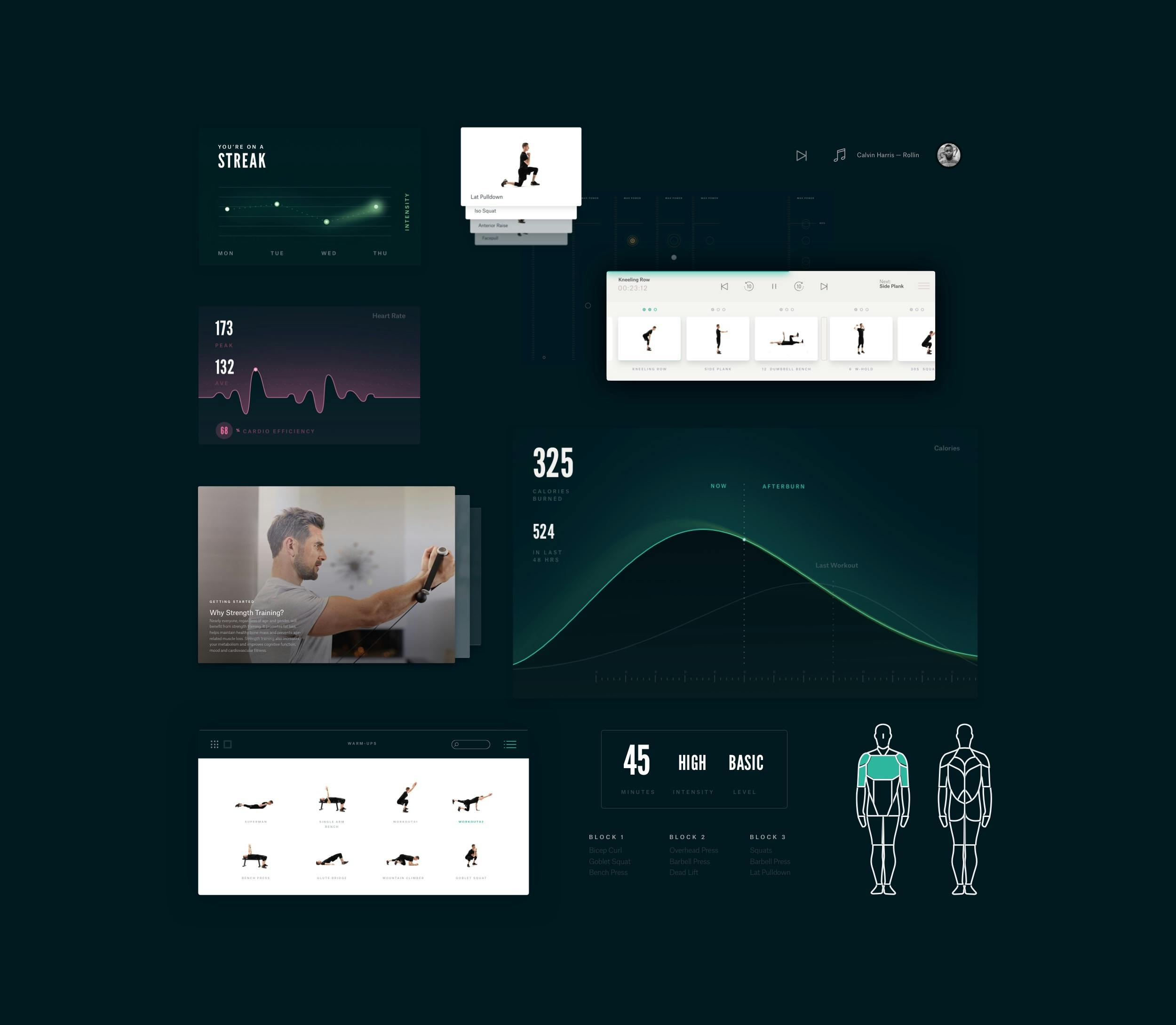
The Trainer’s UI and UX received special attention. Our aim was an easy-to-understand kit of parts and beautiful motion elements that matched the machine’s graceful aesthetic.
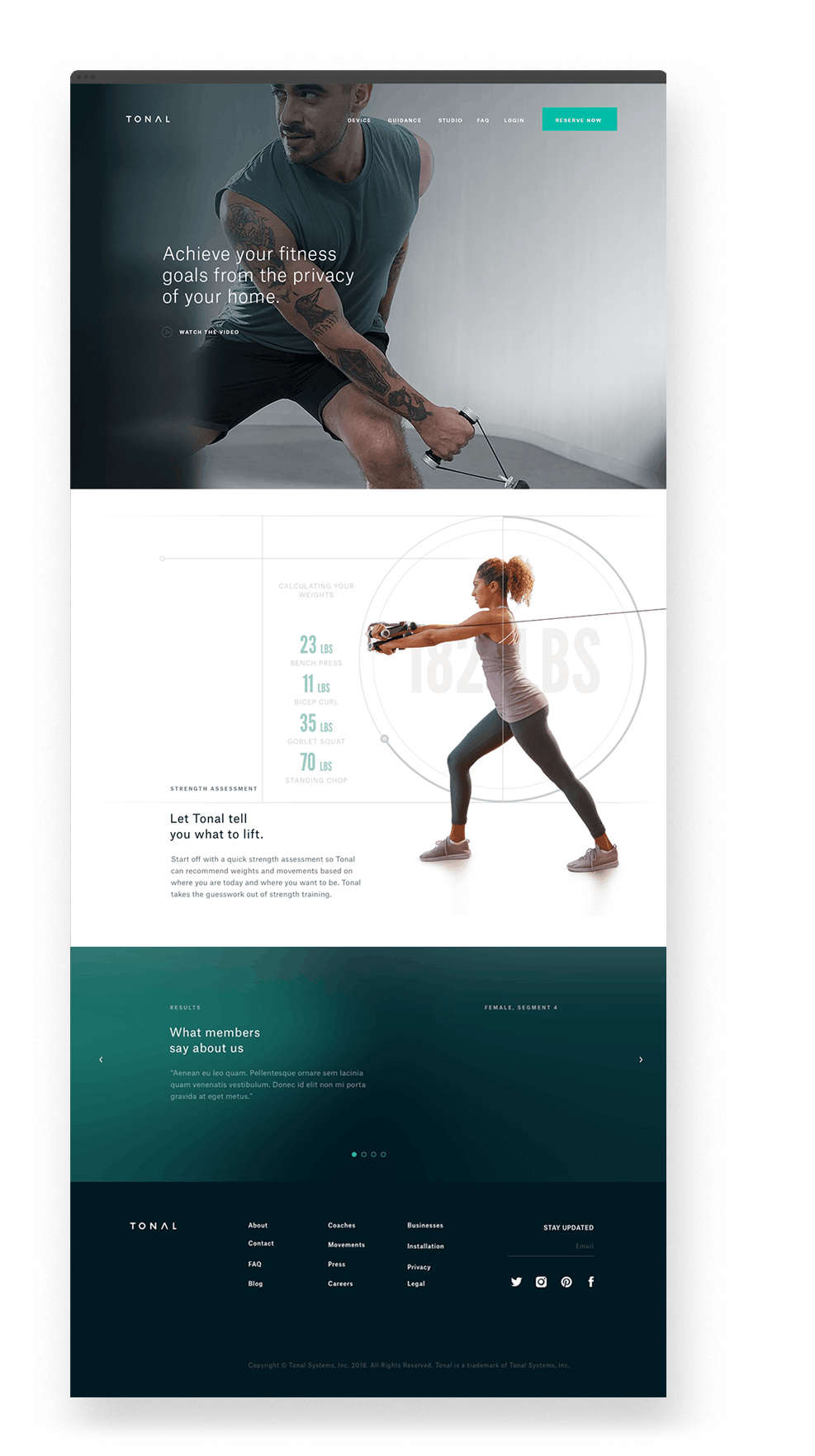
We carried the same aesthetic sensibilities into website concepts and design. Beautiful imagery matched with unambiguous information balanced education with aspiration.
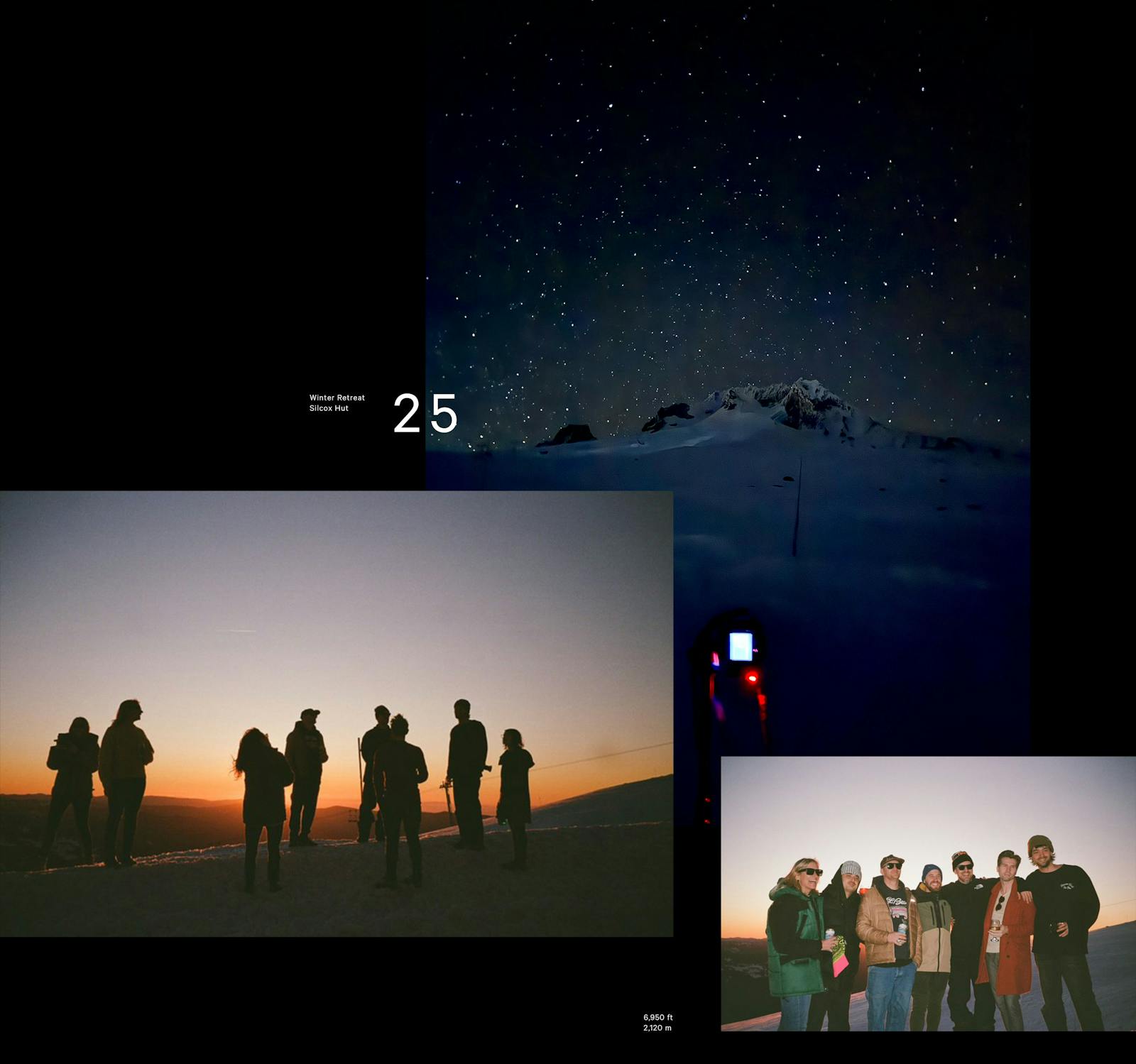
As the team grew and foundational strategies were adopted, we began to provide visual direction on brand imagery and crafted a relatable narrative for the launch video:
"Come as you are. Bring your stress. Your impossible schedule. Your workout shirt that may or may not have baby puke on it. Hell, bring your baby too, if that’s what it’s gonna take to get it in. It doesn’t matter if you’re an elite athlete or a fleeting one—just give us what you’ve got. We’ll make sure to give you what you need. Fitness products of the future are always accessible, always supportive, and always intelligent."